Scroll down for more
Create a Professional Admin Panel: Design Tips and a List of Features

A professional admin panel may be difficult to create. Making a product that is useful, straightforward, and simple to use involves a lot of risks and difficulties.
Functionality and performance have emerged as crucial aspects of the admin panel that should not be overlooked. Their layout ought to be as easy to understand as possible. It is essential to have a high-performance web admin panel that is tailored to specific user and business requirements.
But how do you create a professional admin panel that meets the needs of your team and your project? Find out with the help of this post!
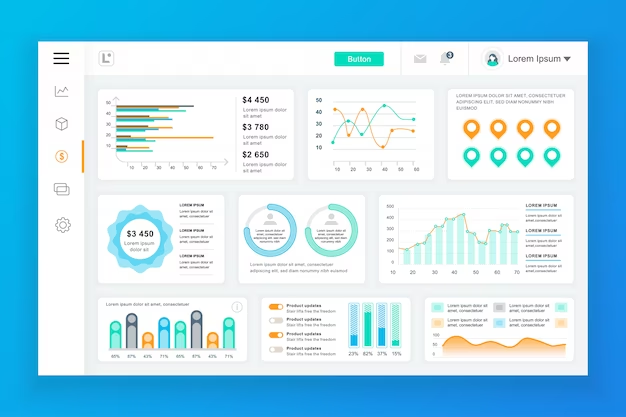
1. What Is a Website Admin Panel?
The team's work should be optimized and made more efficient by an administration panel, which should help complete tasks as quickly as possible.
Therefore, when designing an admin panel, you should avoid using impressive effects and intricate design to entice users into a lengthy exploration. Your objective is to permit them to interact with the data and content quickly and easily.
Users will perform their tasks and analyze the data on the dashboard more quickly if the interface is simpler, more understandable, and easier to use.

2. What Is the Difference Between the Admin Panel and the Dashboard?
Many get confused about the difference between admin panels and the starting point of the admin's activity, where they find timely reports and then use this information in practice with the admin panel.

3. The Key Admin Panel Features to Design
When it comes to creating an admin table, your task is to build something complex but in a simple shell.
"Complex" admin panel ideas in terms of functionality don't mean they have to be inconvenient. If designed well, it should be easy to use despite its many functions and elements.
The features of the admin dashboard always depend on the project's requirements. However, we listed some functions that might be helpful for you to start planning your ideal admin page:
User Profiles Management
When designing admin panels, you should always keep in mind that each user has a personal account.
Typically, the username, password, picture, and email address are all part of the user profile. For improved security and customization, these areas ought to be editable.

Content Management
It's worth providing control panel users with special rights to create, manage, view, modify, and delete content without writing code.
Also, you can add version control to keep the old versions of the content.
To make it easier for users to work with the content, you can provide visual templates for different data display tasks (graphs, tables, articles, image galleries, etc.).
Integrations with Other Systems
Sometimes it's worth connecting your admin panel with other systems like email tools, notes, task tracking apps, etc.
Additionally, administration panels often require pulling up information from third-party systems and saving the changes.
User Authorization
One essential component of the control system's functionality is user authorization. However, putting it into action might be more challenging than it initially appears if you have a large number of stakeholders and employees. Here are some ways you can assist with this process.
Since an admin panel is an internal tool, you probably have a system in place for how employees log in. The developers should be able to use an existing system to implement authorization, which would be ideal.
Security and Permissions
Normally, the admin panel users have several different roles that involve different levels of access and permissions.
The ability to check access in the interface will improve convenience by preventing users from seeing content that isn't appropriate for their roles. However, the only thing that ensures security is server-side verification.
Audit
It's a good idea to record all users' actions in your admin panel and have a particular place to view them. Also, the system should not delete records completely when they are removed. Instead, they can be assigned a corresponding mark and saved in the event of accidental deletion. You can keep the deleted entries in another place to optimize storage, like an additional table in the database.
Viewing Data
There is usually a lot of data in an admin panel. Therefore, the lists' pagination merits consideration. In addition, you shouldn't underestimate the significance of finding the necessary information. You will need to provide mechanisms for sorting and filtering in order to make this process easier.
4. Admin Panel Design Best Practices
To create an efficient admin panel, one should primarily focus on the key business goals and needs. However, certain design principles apply to the majority of such products.
Look at some of the criteria we adhere to when designing an admin dashboard.
Easy Navigation
Many admin panels use multi-column interfaces because they are easier for perception. On the left sidebar, you can configure a menu with different nesting levels. This sidebar is fixed on the screen, while the module with the content can move around and change.
Normally, the left-hand navigation column divides content into modules and features, while the rest of the screen shows that content in detail. It's convenient to visually separate such navigation by using different background colors or shades.
It is also necessary to label the module that the users are currently in. You can do it using color highlighting or simple shapes like lines, squares, etc.
Additionally, it is helpful to divide the page's main content into a grid, represented by columns. Different content can occupy both the entire grid and several columns.
Simple and Clean Admin Panel Design
When creating an admin panel design, remember that the common users are more or less experienced and have a certain technical background. That's why they are used to such interfaces.
However, it doesn't mean that the interface should be complicated and confusing. Admin panels are created with specific tasks in mind and contain functions that help users focus on the functionality, content, and important data.
Consider working with simple colors, fonts, and shapes so as not to overwhelm users with visual information. At the same time, we recommend using color where it's necessary to attract attention. The main focus should be on the data and the real-time changing information. And of course, don't forget about the clear structure and correctness of data display.
Tooltips and Icons
We recommend using explanations and instructions in tooltips next to the complex elements on admin pages with many different functions and options. It will reduce the user's time searching for explanations, documentation, or useful materials.
Another good option is to use icons in navigation. They can convey a function or meaning and should be easy to read. Don't forget about minimalism. The icons will serve as navigational aids for users navigating the admin panel. They shouldn't draw too much attention from the essentials.
5. How To Design an Admin Panel for a Website
Let's take a look at the most crucial steps in building the admin panel from scratch now. We will pay special attention to the initial stages of development because the success of the project as a whole will depend on how well they work.
Define the Panel's Goals
When developing an admin panel, a well-thought-out design is a must. Having so many admin panel features and elements in one place makes the job even more difficult. To create a system that works, you'll need to devote some time to in-depth user research and ask the users what they expect from the product.
Essential Admin Panel Features List
Based on the research, define the key features you want to implement in your panel. Initially, it's better not to waste time on too many good-to-have functions. Prioritize the ones that will bring real benefits to your users and are necessary for your panel to function properly.
Consider Third-Party Integrations
Complex data-driven solutions often require collecting, processing, and delivering certain information. The administrators often have to leave the system and switch to other platforms to find or check information, use certain services, etc. Empowering your panel with relevant integrations will certainly make their lives easier.
Build a prototype
Building a UX prototype before moving on to designing and developing your administration panel will provide you with a chance to check if everything works properly. Aspirity creates clickable prototypes to ensure that every product's aspect performs its functions well and the user journey is seamless.

Test UX Solutions Test your prototype on real users. Thus, you will ensure your control panel is effective and meets their expectations. Such a test also enables changing something or fixing issues before UI design and development processes begin.
6. Should You Invest in Designing an Admin Panel?
In a nutshell, you can use preexisting templates if you want a straightforward solution that can carry out fundamental tasks. In this instance, selecting a highly individualized solution is unnecessary.
When developing and designing an admin panel that may already exist, it is easy to lose track of time. Building something from scratch can be fun, but it can be expensive. You could work on other important projects with the time and resources you spent working on the custom admin panel.
However, suppose you are looking for a unique solution with many features and elements that many people will use or want to combine many systems in one place. In that case, you need a custom admin panel design.
Get our blog
Want the latest and greatest from our blog straight to your inbox? Chunk us your details and get a sweet weekly email.
Read more in our blog

Project Management
The Rise of AI-Generated Code: Opportunities & ChallengesExplore how AI-generated code is transforming programming with tools like GitHub Copilot and AlphaCode. Learn about the opportunities it offers—faster development, accessibility—and the challenges like security and ethics we must address.

Project Management
The Impact of Dynamic Pricing on Customer BehaviorExplore the impact of dynamic pricing on customer behavior and learn how to implement effective pricing strategies.

Project Management
Focus in Scrum: Keeping Your Team on TrackDiscover effective strategies to maintain focus within your Scrum team, overcome common challenges, and boost productivity.
MLTECH SOFT